ا تنشئ التسميات التوضيحية تصنيفا كبيرا من تلقاء نفسها، ولكنها تشكل عاملا مهما عندما يتعلق الأمر بتصنيف الصفحة. وبالتالي، استخدام العناوين بشكل صحيح هو مهمة أساسية في جميع الأوقات. اليوم، وسوف تظهر لك كيفية استخدام العناوين بشكل مناسب وعرضها لهم في الطريقة المثلى.




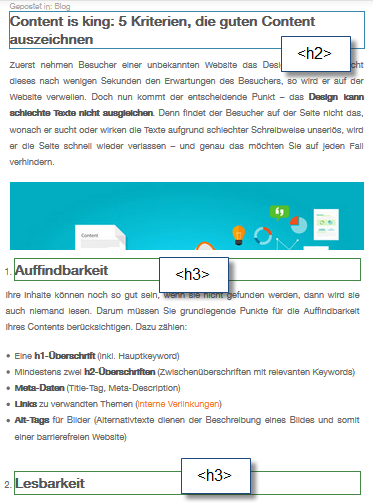
يتم استخدام علامة العنوان لتحديد العناوين الرئيسية. هنا، يتم تعريف العناوين المختلفة لصفحة المحتوى واحدا تلو الآخر باستخدام هتمل. لتحديد الترتيب، وفي بعض الحالات، التنسيق، يتم تعريفها عبر <هن>. يتم استبدال "n" برقم. على سبيل المثال:
- <h1> العنوان الأساسي </ h1>
- <h2> العنوان الثانوي </ h2>
- <h3> عنوان التعليم العالي </ h3>
- <h4> العنوان الرباعي </ h4>
- وما إلى ذلك وهلم جرا
كلما كان النص أطول، والمزيد من العناوين والعناوين الفرعية يمكن وينبغي وينبغي استخدامها .
وبطبيعة الحال، هذا لا يساعد فقط محرك البحث - القارئ يمكن قراءة نص جيد
التنظيم أسهل بكثير، وبالتالي يجد المعلومات انه يبحث عن أسرع بكثير. وبهذه الطريقة، يتلقى القارئ القيمة المضافة المطلوبة من موقع الويب الخاص بك.
استخدام العناوين الرئيسية
في الصفحة الواحدة، يجب استخدام العنوان الرئيسي <h1> مرة واحدة فقط. يمكن استخدام العناوين الفرعية عدة مرات، ولكن يجب أن تكون في نسبة صحية إلى النص. ولا يوجد عدد محدد لعدد المرات التي ينبغي استخدامها. العامل الأساسي هو أن القارئ لا يزعجهم. هنا، يجب أن تثق الحدس الخاص بك.
وينبغي أيضا إثبات نفس الذوق عندما يتعلق الأمر بمحتوى العناوين . ببساطة فإن الرسائل غير المرغوب فيها ستؤدي إلى نتائج عكسية بالنسبة إلى الموقع. يمكن التوصية بالعناوين الواضحة والقصيرة والدقيقة من 4 إلى 6 كلمات، بدءا بالكلمة الرئيسية. وبهذه الطريقة، يمكن للقارئ، وكذلك محرك البحث تقييم هذه المادة بسرعة. وهناك عنوان واضح وغني بالمعلومات يعطي أيضا للمستخدم نظرة شاملة مفهومة من المادة التالية.
هذه المعلومات هي أكثر أو أقل وضوحا، على الأقل يمكن العثور عليها بسهولة جدا على شبكة الإنترنت، ومعظم مشرفي المواقع يعرفون ذلك. ومن الناحية النظرية، لن تكون هناك مشكلة لتطبيقه. لسوء الحظ، هذا غالبا ما يبدو أسهل بكثير مما هو عليه في الواقع.
عناوين في مواقع الويب وأنظمة التسوق
وبما أن أقلية من الناس لا تزال تقوم ببرمجة صفحاتها على شبكة الإنترنت
بالصفحة يدويا في لغة هتمل، فإن أنظمة نظام إدارة المحتوى (كمس) ذات
المواضيع الجاهزة للاستخدام على شبكة الإنترنت كثيرا ما تستخدم. هذه النظم النمطية هي عملية ومفيدة، لكنها جامدة جدا في حالات معينة. هنا، الشيطان يكمن في التفاصيل. العناوين ليست دائما واضحة للوهلة الأولى. في المواضيع، غالبا ما يتم عرض العناوين في شكل علامات <هن>، لتسليط الضوء على فقرة نصية معينة أو لعرضها بشكل أكبر. هذا هو أسهل للبرامج، ولكن هو مشكلة لمحرك البحث، والكثير من الممرات النص غير ذي صلة على الصفحة يتم تسليط الضوء دون داع.

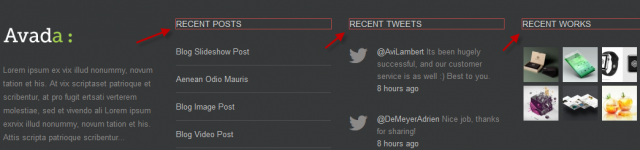
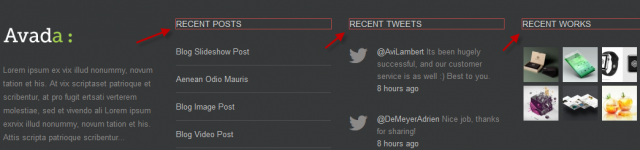
في مثال موضوع أفادا الشهير الموضح أعلاه، يتم استخدام العناوين الرئيسية في التذييل. هذا شيء يجب أن تولي اهتماما عند إنشاء موقع جديد باستخدام هذا الموضوع.
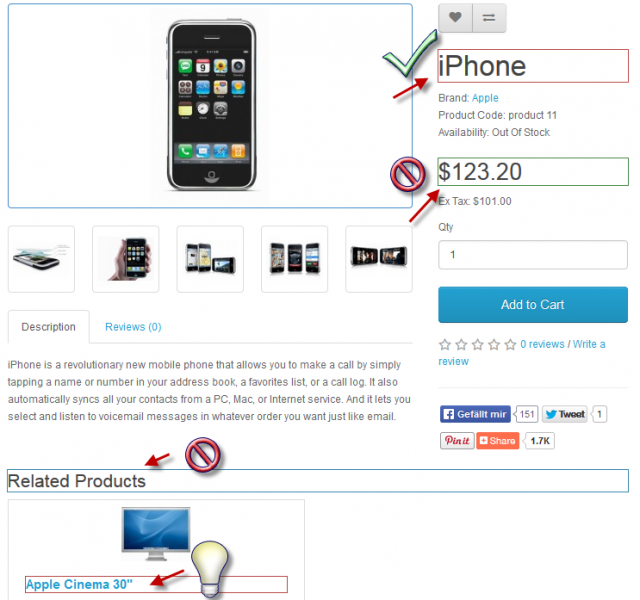
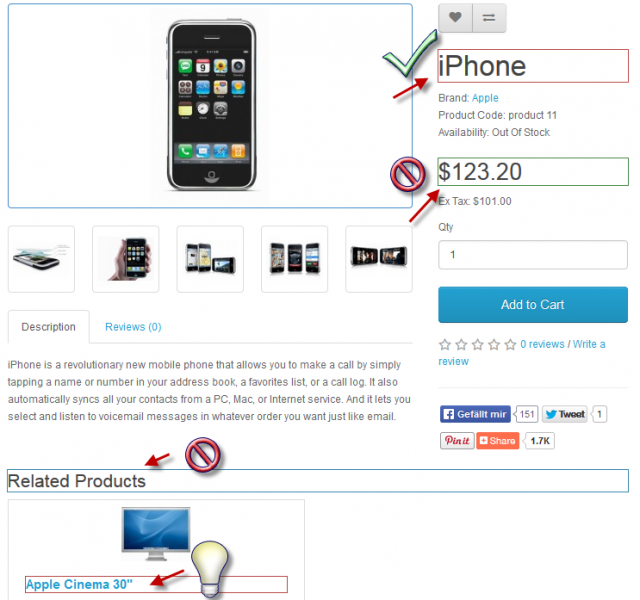
في بعض الأحيان، يتم استخدام العناوين الرئيسية لمعدلات الضرائب أو خيارات الشحن في أنظمة المتاجر. في هذه الحالات، من الصعب تغيير ذلك.
في كثير من الأحيان، وهذا يدفع المستخدمين من كمس ونظم متجر إلى الحد من
معارفهم ويجبرهم على استئجار مبرمج، والتي يمكن أن تكون مكلفة بدلا في بعض
الأحيان. ومع ذلك، يجب أن تولي اهتماما بأن موضوع يعامل نظام المحل وهذه الجوانب بشكل صحيح الحق من البداية.

في الحالة المذكورة أعلاه، اسم المنتج هو الصحيح، ولكن الثمن ليست ذات الصلة، وبالتالي، فإنه لا ينبغي أن يتم عرضه كعنوان. "المنتجات ذات الصلة" ليست حقا المعلومات ذات الصلة سواء. طالما أن كمية المنتجات التي تخضع لمقالة موجودة يمكن تحملها، فإنه لا توجد مشكلة لعرضها كعنوان.
ملحقات المتصفح المفيدة
هناك العديد من الأدوات لمساعدتك على التعرف على هذا مسبقا، بدلا من الاضطرار إلى قراءة شفرة المصدر بأكملها.
بالنسبة إلى الكثير من المتصفحات، هناك تطبيقات وإضافات يمكنها قراءة هذه
الأشياء بسرعة، مثل مطور ويب في فايرفوكس، على سبيل المثال.
هناك، يمكنك ببساطة إضافة إطار إلى جميع العناوين عبر "كونتور"> "إضافة
ملامح إلى عناوين". ويمكن بعد ذلك العثور على تسمية توضيحية مؤطرة في
التعليمات البرمجية المصدر أسهل بكثير. هذا يتيح لك الخيار لإجراء تغييرات من قبل نفسك. عادة، أنظمة متجر تأتي مع النسخة التجريبية، والذي هو مثاليا لاختبار التغييرات على.
استخدام العناوين بشكل صحيح: بدائل <هن> تاج
كبديل للعلامة <هن>، يجب تنسيق الخط بالطريقة التي تريدها فقط. <سترونغ> على سبيل المثال، لتمييز كل الكلمات المطبوعة بخط عريض.
مع علامة h1:
هذا عنوان رئيسي حقيقي
<h1> هذا عنوان حقيقي </ h1>
مع قوي و نمط


أرائكم تسعدنا:لمتابعة التعليق حتى نرد عليك فقط ضع إشارة على إعلامى